Last Updated on 2021-06-06 by Clay
系列文章
前言
上次的心得筆記當中紀錄了使用 render_template() 將 HTML 的檔案透過 Flask 框架呈現,那麼,今天便來簡單紀錄如何透過 request 請求來與 HTML 互動。
Flask 的 request 常見的方法有 Get 和 Post,以下分別紀錄範例程式。
Get
request 當中的 Get 指令,顧名思義便是能夠取得網頁上的資料,常見的一種型態為取得網紙上的參數輸入。
以下我們來看個簡單的例子。
# -*- coding: utf-8 -*- from flask import Flask, request app = Flask(__name__) @app.route('/', methods=['GET']) def main(): name = request.args.get('name') return 'My name is {}'.format(name) if __name__ == '__main__': app.run(host='127.0.0.1', port=8000)
Output:

首先我們要匯入 request 相關的套件,並且在程式碼中使用 “request.args.get(‘name’)” 來取得 name 這個參數的值。然後,我們將值輸入在 “My name is” 的後方。
但是一打開圖片的時候,可以看到後方接著的不是任何參數,而是 “None”;這是由於我們還沒有輸入 name 這個參數的值。
那麼我們就來輸入吧!

如何? “Clay” 這個名字是不是就顯示出來了呢?這就是使用 request.args.get() 取得的參數。
Post
Post 則跟單純的 Get 又不太一樣了,常見的 Post 多用於與 HTML 之間的交互。也許這樣說明還是不太清楚,以下我們直接製作一個『登入界面』試試看。
首先是撰寫一個 HTML 的登入檔 login.html (發送 Post 參數的格式必須為 form):
<body style="background-color: black"> <form method="post" action="/login"> <input type="text" name="user"> <button type="submit">Submit</button> </form> </body>
然後撰寫一個接受輸入參數跳轉的 HTML 檔 result.html:
<body style="background-color: black"> <p style="color: white">Your user name is {{ name }}</p> </body>
因為要接收來自 Post 的參數,故使用 {{ name }} 這種 Jinja2 語法。
# -*- coding: utf-8 -*- from flask import Flask, render_template, request app = Flask(__name__) @app.route('/') def main(): return render_template('login.html') @app.route('/login', methods=['POST']) def result(): if request.method == 'POST': user = request.values['user'] return render_template('result.html', name=user) if __name__ == '__main__': app.run(host='127.0.0.1', port=8000)
Output:

然後我們輸入 “Clay”,並點擊 Submit。

然後我們就會看到跳轉頁面之後的結果了、網址也會從根目錄換成 “/login”。

我們可以透過這種交互方式,完成各式各樣的網頁功能。
謝謝,你的系列文有解決到我的疑惑哈哈
哈哈,那就好。
您好 我想問的問題是
我現在網路上找到的全部是text input之後 request POST出來的資料
可是我如果想要算3+3=6
那我可以輸入3
然後直接在HTML裡運算
再回傳6的值到flask嗎
我已經找網路找了好幾天都沒找到這個答案
謝謝
直接在 Flask 當中計算的意思嗎?
畢竟 Flask 的好處之一就是可以使用 Python 處理程式邏輯的部份。
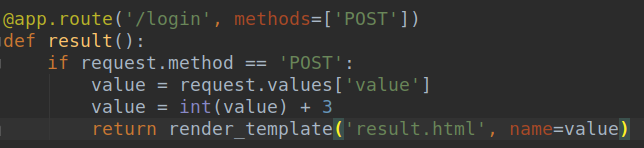
比方說從 request.values[‘value’] 取得值,然後 +3 傳送給下一個頁面。

還是我誤會你的意思了?