最近開始認真思考將 Blog 切分成中文和英文兩種網站 —— 其實說是最近,在寫這篇文的當下我已經完成 Polylang 的設定了。一來算是被朋友說服了有兩種版本比較好、二來也確實是因為強迫症發作,希望不同語言的文章可以分開了,不要老是中英混雜在一起。
但是 Polylang 這個工具比我想像中來得複雜,雖然看網路上的大家似乎都安裝得非常輕鬆 (?),當然,每次這種時候我就會覺得自己理解力跟執行力似乎挺差的,哈哈哈哈哈。
以下,我就藉這篇心得筆記,連帶紀錄下我遇到的坑:
- 安裝 Polylang 之後所有『分類』、『標籤』都失效了
- 快速將現有文章設置為其中一個語系的作法 (預設都是無語系)
- 原本存在的兩篇『對應文章』的重新對應方法
- Home Page 另一語言失效的問題
仔細一看,我發現我踩了一大堆的坑……無怪乎從中午一路弄到晚上。不過當多國語系設置好之後,其實還挺有成就感的 XD。
那麼以下,我就一步步開始紀錄吧!
Polylang 是什麼?
首先,我就先從 Polylang 開始介紹起。

Polylang 是個著名的 WordPress 外掛,如果嫌『外掛』在臺灣人的心目中負面印象太深,我們可以理解為 Polylang 是個 WordPress 的『擴充套件』。
而 Polylang 的主要功能,就是能夠將我們的網站製作成多國語言版本。過去我曾經試過開啟『多站點』來製作英文版網站,但是文章、分類、標籤、首頁……等等的『一鍵切換』,基本上還是要靠 Polylang 這類的外掛來實現。
更何況,只靠『多站點』的話,將來若是我希望新增另一個語言的網站,那就只能再開一個新的站點了,聽起來這可是相當相當麻煩哪。在 Polylang 當中,我只需要新增一個語系,並完成文章、分類、標籤等等的對應即可,相對之下算是比較好做的,更別提呈現效果比多站點好多了。 (SEO 我則不太確定)
那麼,以下就來講解我怎麼安裝 Polylang,並且遇到了什麼樣的問題吧!
安裝 Polylang
在 WordPress 中安裝 Polylang,可說是一點難度都沒有。

搜尋 “Polylang”、下載、啟用,Polylang 就完成了。是不是非常簡單?
當然,實際上並不是這麼簡單的,不然我最上方就不會寫出那麼多的問題了哈哈哈哈。
馬上,我就遇到了第一個問題。
問題 1: 我的分類失效了

也許看圖看不明白,但是我是最了解這個 Blog 的人了 (畢竟這個 Blog 就是我寫的哈哈哈),所以一眼就瞧出問題了:我的 Categories (分類) 消失了!!!
它本來長得像是這樣的!

更慘的是,按下去連結之後甚至會跑出『沒有內容』的畫面,所幸我平常就有備份的習慣……不不不,這麼快就要拿出備份有點放棄得太早了。至少,從後台的文章連結打開是沒有問題的。
上網一查,還真的有不少人遇到了這樣的問題:https://wordpress.org/support/topic/language-switcher-not-working-on-categories/
根據討論區的人所說,這其實是『正常的』。在開啟用多語系後,所有的『分類』、『標籤』、『文章』你都必須主動設置『語言』,不然是無法正常顯示的。
打開後台的左側的 Languages。

在這裡,我們需要新增我們所需要的語言,比如說我想要有『中文』以及『英文』,我就應該新增兩個語言:

而我的中文是網站預設語言,故我的 Order 設定為 0。
設置好所有需要的語言後,來到『分類』和『標籤』。這裡我們需要設置對應的語言。

首先我先將原本的分類設置成『中文』,然後我們會看到另一個語言為欄位變成 “+” 號。點擊之後我們便可以設置不同語系對應的『分類』(使用編輯就可以設定)。就像我圖片上顯示的那樣,我會有兩個『分類』,有一樣的名稱,但是彼此卻分別是屬於不同語系。
『標籤』也一樣,我們需要手動設置,才能夠在網站上正常顯示。
文章也要設定
接下來就來到我原先認為的『惡夢』了 —— 『文章』。一開始我們的 Blog 中可能累積了上百篇、前輩高手們甚至可能累積了上千篇,那麼,一篇篇的設定豈不是要花上我們一整個禮拜?
好險,事情並不是這樣的。文章的設置,我們可以通過批次處理一口氣全部設置完。

首先全選 (如果你有現存的對應外語文章等一下再處理),然後選擇『批次處理』。

選擇『編輯』、然後『套用』,接著就可以一口氣改變全部的 Language 設定了!
多國語言對應文章的設定
如果你是寫了一篇新文章、或是你這篇文章本來就沒有翻譯過的版本,那設定對應版本其實就非常容易。

編輯文章時,選擇右側的『內容』,接著你可以設定這篇文章的『語言』,點擊下方其他語言的 “+” 號,就可以打開新的文章頁面,撰寫這篇文章的翻譯版本。
那如果你的網站中本來就存在著對應的翻譯版本呢?
很簡單,其實你可以在 “+” 號後面的輸入框中輸入對應版本的文章標題,系統會開始搜尋你曾寫過的文章。
以我之前寫的 Python 英文文章舉例,現在我要把翻譯過後的 “Python Tutorial (4)” 對應到『Python 基本教學 (四)』。

按下更新,兩篇文章就對應起來了。

這是我的 Python 基本教學(四),按下右側的 English,畫面就會變成:

英文版!
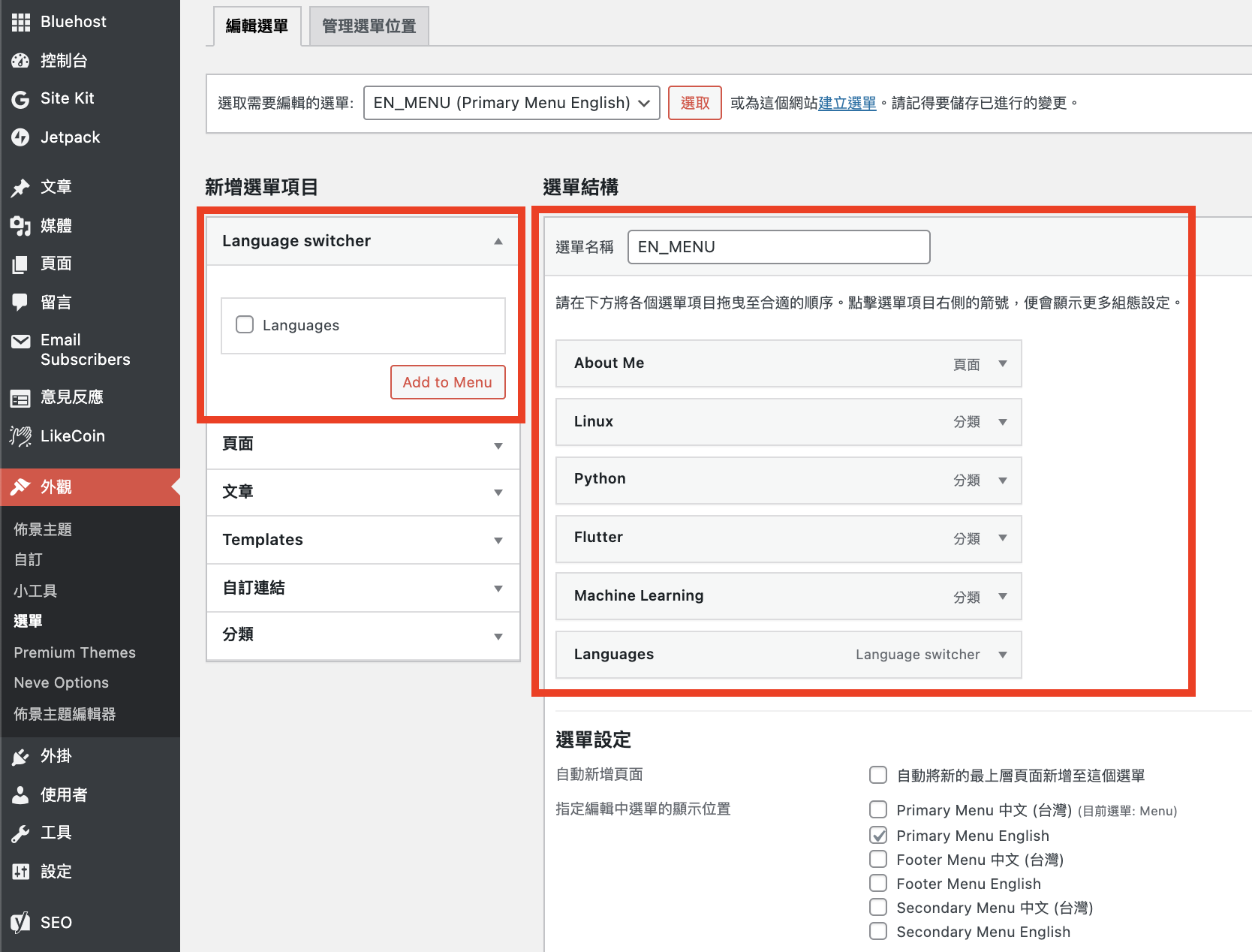
順帶一提,裝好 Polylang 之後要像我這樣設置語言切換的欄位,大概就在小工具裡面吧,會有個 “Language Switcher” 之類的小工具。
其他語言的 Home Page 連結失效
乍看之下一切都很順利,但其實我還遇到了最後一個坑 (怎麼到處都是坑啊!)

這是我英文版的文章,然後我按下我的『主頁』(Home Page)。這時候,神奇的事情發生了:

是的!主頁沒有被轉換!還連結到了一個奇怪的地方!這跟 Polylang Document 上說好的會自動幫忙轉換主頁可是完全不一樣啊喂!
絕望的我開始亂是各種關鍵字 Google,有查到兩篇在 WordPress 上發問的帖子、然而遺憾的是沒有人回答他們 (時間還是一年前)。
然後我就更絕望了,開始想著這問題是不是無解啊?
最後好險我突然想到,那個連結到的網址是不是有點眼熟啊?
我打開我的後台一看:

這似乎是我自己製作的資料夾啊?
還記得我最上面所說的,幾個月前,我曾經試過製作『多站點』嗎?那時候我英文版的 Blog,選擇的就是 “en” 的子網域。
或許、這只是我的猜測,並沒有得到實證 —— 但會不會是 Polylang 無法覆蓋已經存在的子目錄呢?
抱持著這個想法,我重新修改 Polylang 的設定,將英語的 “Code” 自訂為非常離奇的 “us”。 (通常英語沒人這樣縮寫的吧?)

修改好之後,我重新整理了英文版的文章頁面,然後再次點擊『主頁』的連結:


成功了!使用 “us” 當成語言的 “Code” 就可以使用多語言的主頁了!原來是資料夾衝突啊!
後記
就這樣,我艱辛 (?) 的 Polylang 設定就這樣告一段落了。順帶一提我的休假也告一段落了……
不過老實說,設置好多國語言切換之後,頓時覺得心情踏實多了。以前會將中文的文章翻譯成英文 (水平很菜請見諒),一方面是解決問題的文章總想著英語系國家的人可能也會想看、二來也權當作是練習英文寫作的能力。
以上兩個原因看起來都立意良好,但每每看到自己的 Blog 裡前一篇是中文文章、下一篇卻馬上切成英文文章……總覺得哪裡怪怪的,似乎沒有顧及到使用者體驗。
也許我自己寫得很爽沒錯。可是今天若是有只想要閱讀中文文章、不想要閱讀英文 (而且寫得很爛) 的人進來,那中英混雜的文章排列豈不是讓人鬱悶?反之亦同。
所以能建立這樣不同語言的 Blog,老實說我很高興,非常非常高興。用到休假也是值得的了。
你好,想請問中英文網址的slug是不是不能一樣呢? 因為我在中文產品頁面的slug是product,英文產品頁面的slug打了product,更新後,就變成product-1了,
XXXX.com/tw/product
XXXX.com/en/product-1
可是前面網址(一個是tw,一個是en)本來就不一樣了,為什麼不能使用同一個slug?
抱歉,由於我沒有實際操作過這樣的流程,所以可能無法分享實際解決的方法。
不過我在網路上簡單查詢了一下,有找到可能的解決方法,或許可以參考:
– https://maksymkotov.com/blog/how-to-have-the-same-slug-for-multiple-languages-with-polylang/
另外,聽說這個功能在 Polylang Pro 中是存在的。
你好,最近我也在POLYLANG的具體運用中遇到問題。比如我設置了幾種語言的版本。但是我發現當我進入某一個語言主頁后,我搜索其他語言的文章并不會找到,直到我把語言切換到相應的語言才可行,請問下是否有其他方法?
這就是 POLYLANG 的主要功能,能讓你的網站看起來有不同語言的版本。
如果要能搜尋到所有語言的文章的話,只能先移除掉 POLYLANG 了。
感謝答復。那麼你的意思是,只有切換到想要尋找的語言,否則它不知道找到其他語言的文章嗎?那其實使用起來很麻煩。我好像還另一篇文章裏督導過如何設置搜尋多種語言的,我去找找吧,再次感謝
您好!想請問如何像你一樣將切換鈕放到 header 右上角呢?
目前只弄出小工具在右手邊但這會導致文章版面變小
謝謝
我是將 Language Switcher 加入自定義的選單中,在 header 上顯示該自定義的選單的。

希望能幫助到您。
謝謝你!很有用!
另外我成功設定好了後,發現手機進入部落格首頁會自動連至英文版畫面,且不能切換成中文版
想詢問版主是如何在手機版也正常使用,點擊部落格首頁會是中文畫面然後再到選單改英文呢
謝謝
你好,很高興你能順利設置。
進入首頁主動顯示英文版、且難以切換成中文版,我以前也曾經遇到過。
最後的解決方法是進入網站後台 > Languages > Settings > 將 “Detect browser language” 這個功能取消。
這樣一來應該可以正常切換網頁了。
以我的網站為例,因為大部分的流量來源都是搜尋引擎,所以國外訪客搜尋時找到的本來就是英文文章,進入時本來就是英文版,所以 Polylang 的偵測瀏覽器偏好語言這個功能其實我是用不上的。
可以放心取消這個功能。
<補充:可以參考 Polylang GitHub Issues: https://github.com/polylang/polylang/issues/202>
謝謝版主剛剛上面問題突然自己好了!
再感謝版主的文章
https://clay-atlas.com/us/blog/category/linux-en/
https://clay-atlas.com/blog/category/linux/
版主在英文版的 slug 多加 -en
是為了避免以下情況嗎?
https://clay-atlas.com/us/blog/category/linux-1/
因為我也有相同 slug 會標示 -1 -2 的情況
謝謝
感謝版主清楚回覆!
另外想問版主設定 URL 的想法~
https://clay-atlas.com/blog/category/linux/
https://clay-atlas.com/us/blog/category/linux-en/
這邊版主在英文版的 slug 設定 -en 是為了避免出現 lineux-1 的情況嗎?
因為我跟上面留言者一樣有 -1 -2 的情況
謝謝
對,那個似乎是我改動的(因為我有點忘了哈哈)。
當初應該是想說統一用語言縮寫感覺比較清楚。
版主您好
請問頁尾有辦法也依照語言去調整嗎? 苦惱中
抱歉,我沒有看懂你想要製作的功能。
是在頁尾加入語言切換工具嗎?
您好
目前有製作了簡/繁/英3種語系~但是頁尾都只有一個地方設定~這樣3種語系在頁尾就只能有一種語言
我看了您的2個語系~頁尾都是英文~是否就是因為頁尾無法依照各語言去分開設定他的內容呢
感謝您的回覆 ^_^
我後來有研究一下,算是能成功切換 footer 的語言。
不知道是不是你想要的效果呢?
[WordPress] 使用 Polylang 建立多語系網站時,依照不同語言顯示不同語言的頁尾(footer)
版主您好:
太棒了,依照您的第一種方式成功設定各語言的頁尾顯示
真的很感謝您對詢問者無私的鑽研與解說,真的很用心 ^_^
哈哈,過獎啦。
也恭喜你順利設定。
版主您好:
我又來提問了!
忘記關掉系統自動更新的噩耗!這次更新後~文字區塊無法成功設定語言!這項似乎已經被移除掉!
現在只能等Polylang針對新系統的更新嗎><
暫時安裝Classic Widgets (傳統小工具)這外掛~暫時將小工具恢復到舊版畫面就可以使用
抱歉沒有即時回覆,這幾天一直在忙其他事情。
我剛剛確認了我的後台,的確也都更新了,不過就像如同您說的,WordPress 提示我使用 Classic Widgets 就可以使用傳統小工具。
不過我在後台是能夠在新版的小工具中設定語言的。
版主您好,想詢問該如何設定才能像你一樣,在英文文章中,點擊header 的logo 可以返回到英文版的首頁,而不是回到預設的中文版首頁? 我希望在中文版時按logo 可以返回中文版首頁,英文版按logo可以返回英文版首頁!
另外想問在設定語言切換時,「 Forces link to front page」這個功能是何種意思呢?
謝謝!
目前是有關閉自動偵測瀏覽器偏好語言嗎?
我並沒有特別為此做設定、當我設定好 Polylang 之後就能夠切換了。
不過我在網路上查詢到了一個可能的解決方法,或許能夠參考看看:https://generatepress.com/forums/topic/polylang-navigation-logo-linking/
前往後台 > Languages > Settings > URL modifications > 將 “Hide URL language information for default language” 取消勾選 > 保存。
另外一個方法則是添加特定程式碼,你可以在上方的連結中找到。
另外,如果勾選 “Forces link to front page”,使用語言切換器(language switcher)會自動返回首頁。
如果沒有勾選,則會自動尋找與當前文章對應的另外一個語言的文章、在不存在對應與顏文章的情況下才會返回另外一個語言的首頁。
版主您好,想問您是怎建立英文版首頁的!
我在中文版首頁頁面編輯畫面上選擇「英語」圖示,新增英語頁面,但編輯完後,呈現的是頁面,而不是英文首頁
您好,我並沒有去設置靜態頁面(static page)作為我的首頁。

所以我是預設的顯示最新文章:
在我自己的使用上,polylang 會自動替我建立這個顯示最新文章的頁面。
當然如果您的首頁有另外製作靜態頁面作為首頁,自然應該自行製作另外一個英文版靜態頁面。
順帶一問,您切過去的網址是首頁網址加上語言地區嗎?
像我中文的網址是 https://clay-atlas.com
但是英文的網址是 https://clay-atlas.com/us
我是使用靜態首頁,所以我在原本的首頁頁面上選擇不同語言進行編輯,但編輯出來的網址會長這樣
https://clay-atlas.com/us/該英文首頁標題,會多一串 slug…
由於我自己並沒有使用靜態頁面,所以可能比較難回答這個問題。
我找了一些網路上的資料,或許您已經拜讀過了也說不定。
https://polylang.pro/doc/define-your-home-page-as-a-static-page/
https://polylang.pro/doc/is-it-possible-to-use-a-static-front-page/
無法幫上忙真的很抱歉。
版主!
https://polylang.pro/doc/define-your-home-page-as-a-static-page/
這個很有幫助!太感恩了
哈哈,那就好